
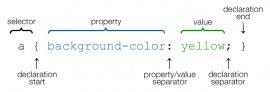
Basic structure of a paragraph
 Referenced in CSS with a “#” before it.
Referenced in CSS with a “#” before it.
Here are a few examples.
HTML label selector:
Test paragraph.
HTML tag selector CSS:
p { color: red; }
HTML label selector doing his thing:
Course selector HTML:
This is certainly a part with a.
This can be a paragraph with.
Class selector CSS:
#site-title { font-size: 3em; } #site-description { font-size: 2em; color: #777; }
ID selector doing his thing:
Order Issues
The “cascade” in CSS relates to how an internet browser determines which design guidelines will use. Each style is used in accordance with essential the selector is, just how particular it's, and also the purchase regarding the CSS.
ID selectors are more crucial than class selectors, and course selectors tend to be more important than HTML label selectors. Therefore, within the following example, the part will appear as purple due to the fact ID selector is the most important.
#danger { color: red; } .warning { color: orange; } p { color: green; }
You are able to override value by the addition of “!important” into price, nonetheless it’s not advised unless essential because if you start adding too many then editing and debugging could possibly get really perplexing extremely fast.
#danger { color: red; } .warning { color: orange; } p { color: green !important; }
More certain selectors get applied before less specific people. HTML elements which are the innermost ones are the most certain.
This might be a good test part.
The em label is nearer to the internal HTML as compared to powerful tag, therefore the em guideline will get used:
strong { color: limegreen; } em { color: tomato; }
However, if you utilize an even more particular selector like “p powerful em“, it will get made use of because it’s more specific than simply a type selector like em alone.
p powerful em { color: limegreen; } em { color: tomato; }
Finally, the order of the guidelines matter. If same guideline seems more than once, the very last rule is employed. In the following example, only the last guideline will apply therefore the WordPress.com CSS editor will eliminate the first two duplicates.
p { color: indigo; } p { color: aqua; } p { color: teal; }
Testing Suggestion
To observe your theme appears without the motif CSS used, start your Appearance → Personalized Design → CSS web page, temporarily eliminate everything from the editor, find the radio switch option to replace the motif CSS, and then click Preview. You should see a bare bones, HTML only, unstyled web site. This can provide you with a basic concept of the HTML framework for the current theme. Do not save your self the modifications in the event that you would like to preview fundamental structure. The possibility to start fresh and change the motif CSS is an advanced option which you can use to fully restyle any WordPress.com motif from scrape with CSS.
















